🕰 Feeling nostalgic? This is a post from 2013, which means I was still a student during this time. Most of my posts from this timeframe are related to school or the fiction I was writing. These might not mean much to you.
Do you know that ugly page you have to see when you navigate to a folder that is on an Apache server? It looks something like this:

If your initial reaction was the same as mine was, you’re probably thinking: that is one horrible look, and not very handy if you want to access this from a mobile device. In fact, touching the links on a mobile device is impossible without zooming in. The description column is also quite unnecessary when you are working on a site, it doesn’t have to be there. This can all be fixed by theming the page, which is actually possible, using a .htaccess file!

So, how did I accomplish this? Well, you can always check out the repository and fork the code if you want to. But I’ll explain in short how I did this.
Before we start, check out the repository on GitHub here.
First, you want to deal with the .htaccess file. Add it to the directory that you want to theme. Add a few IndexOptions (see repository code) and define which pages will be the header and footer. Finally, add ignore flags for the header and footer pages (you don’t want these files to show up in the list of the directory!).
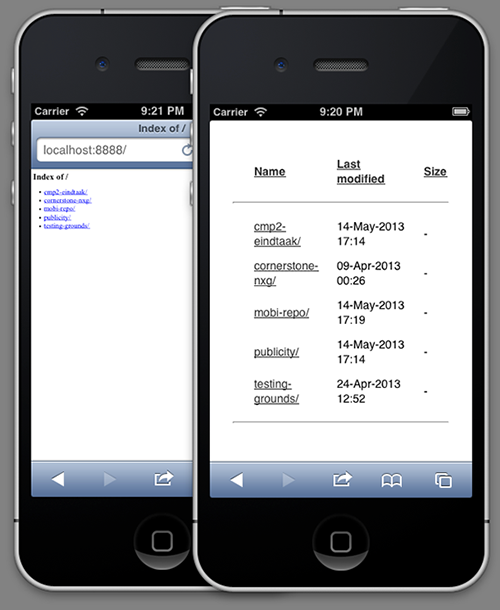
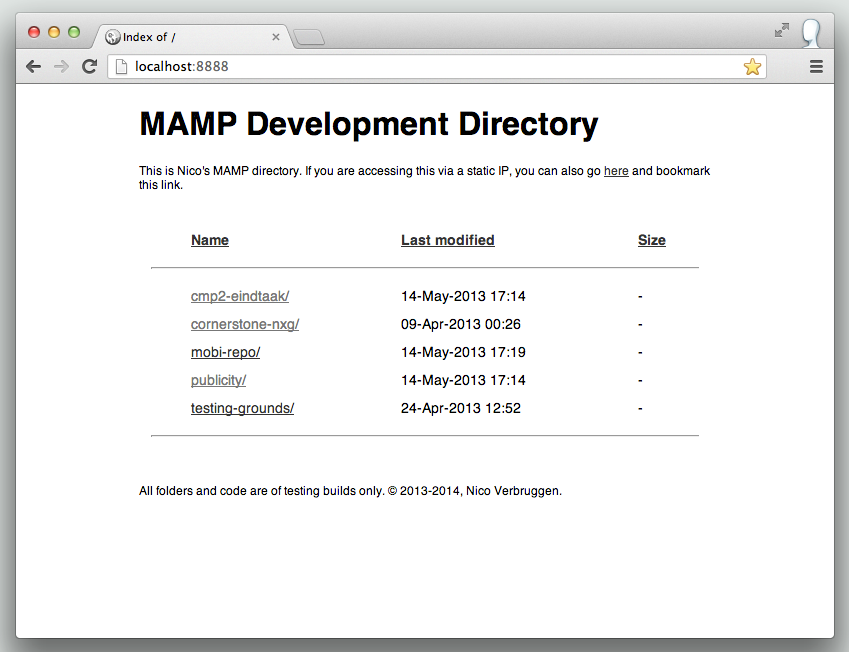
Then it’s rather straightforward. Header is basically HTML with inline CSS (no external CSS for obvious reasons) where you can style the page, and footer just closes the body and html tags. That was simple, wasn’t it?

Check out my Apache Theme repository on GitHub here. The project and approach is very extensible, you can add your own Javascript among other things. Recommended! (Note: you have to repeat this process for other folders. I only did this for the /htdocs (Apache) root folder.)